How To Add CSS Style Sub Headings ?
1. Go to Blogger > Template > Edit HTML2. Now search for ]]></b:skin>
3. Paste the following code above ]]></b:skin>
/*mybloggersworld.com*/4. Save the template and you are done.
.post h3{
color:#666;
border-top:1px dotted #666;
border-bottom:1px dotted #666;
font-size: 18px;
padding-top:2px;
padding-bottom:2px;
}
.post h4:hover{
border-top:1px dotted #0080ff;
border-bottom:1px dotted #0080ff;
/*mybloggersworld.com*/
background-color: #289728;
color:#666;
padding-top:2px;
padding-bottom:2px;
}
How To Use This CSS Style Headings In Blog Post ?
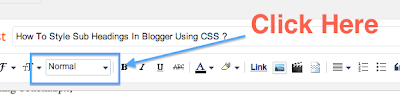
1. Open a new blog post and type your sub heading2. Now select Minor Heading from drop down by clicking on the icon as shown below.
3. Another way to do this is to surround the text between h3 tag as shown below.
<h3> Blogger Sub Heading </h3>



No comments:
Post a Comment